Speed up your website by removing unused CSS from stylesheets. Use Chrome’s DevTools Coverage tool as a guide for what CSS to remove.
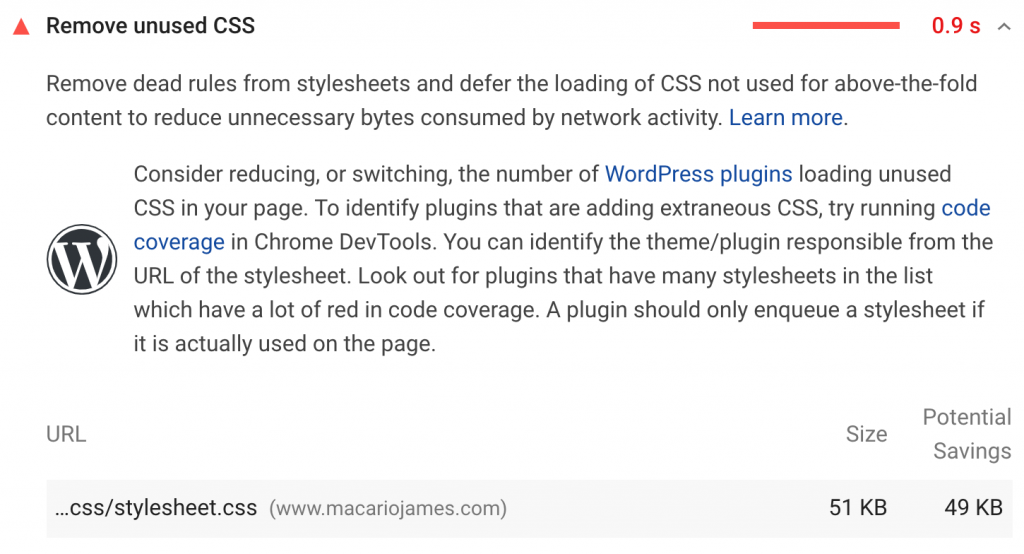
I found out about Coverage while reading the Lighthouse (web.dev) opportunity called Remove unused CSS and its description.

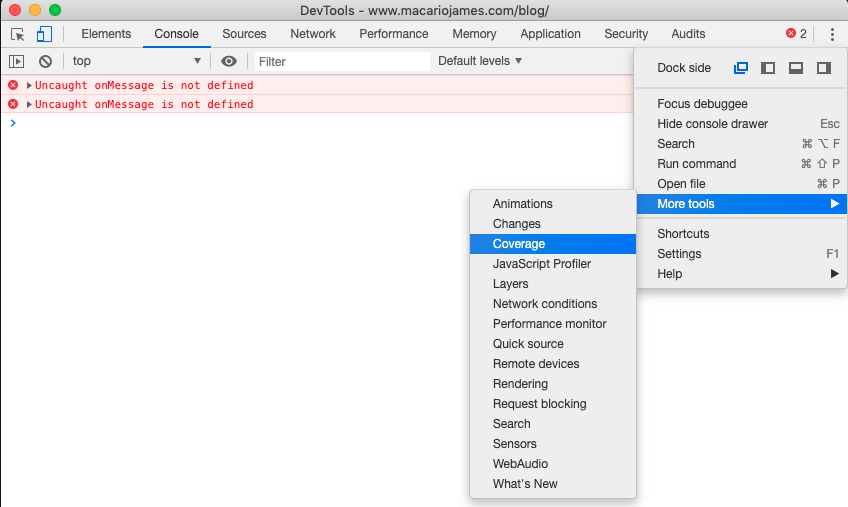
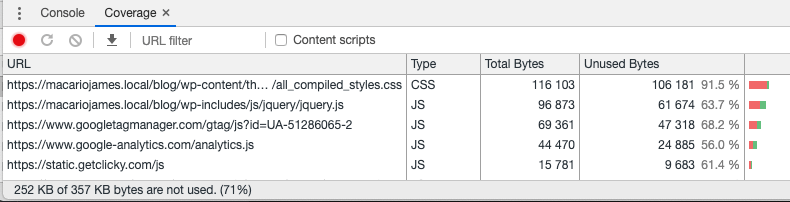
Note: The screenshot shows an outdated way to get to Coverage. You have to go to DevTools -> More Tools -> Coverage to get to it.

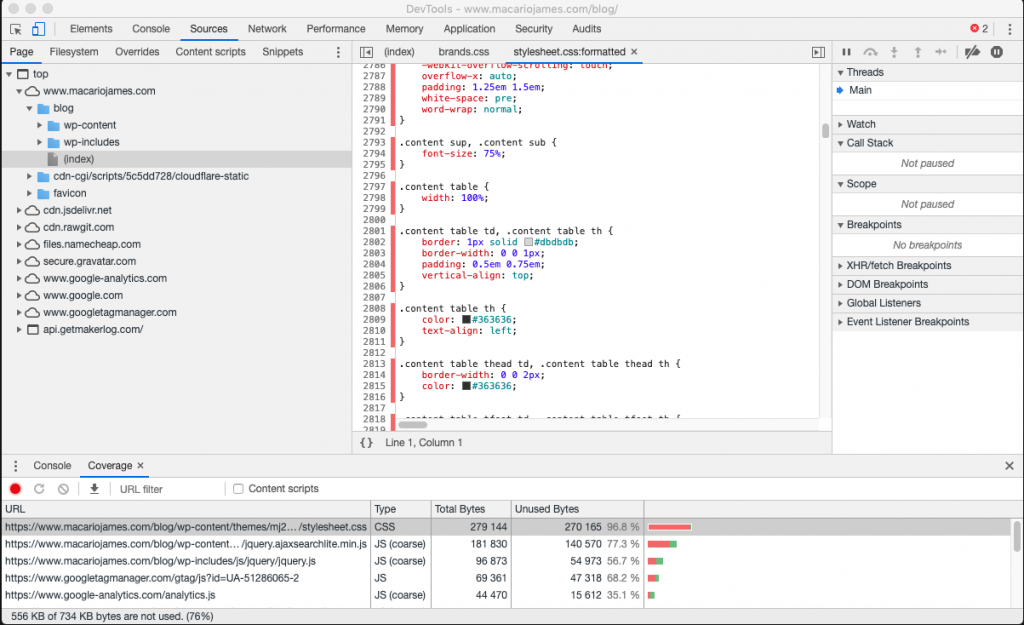
According to Coverage, i wasn’t using 96.8% of my CSS stylesheet.css file and it was at a whopping 280kb! This was comprised of the full Bulma framework and my custom stylesheet combined into a single file. All the stuff in red is unused.

Finding what code i wasn’t using on a per page basis was easy; refactoring the code was time-consuming, but worth it. I use Gulp in my web development workflow, so i went from there and removed about a dozen Bulma files i didn’t need — dozens of classes and whatnot — and better minified and cleaned up my files.
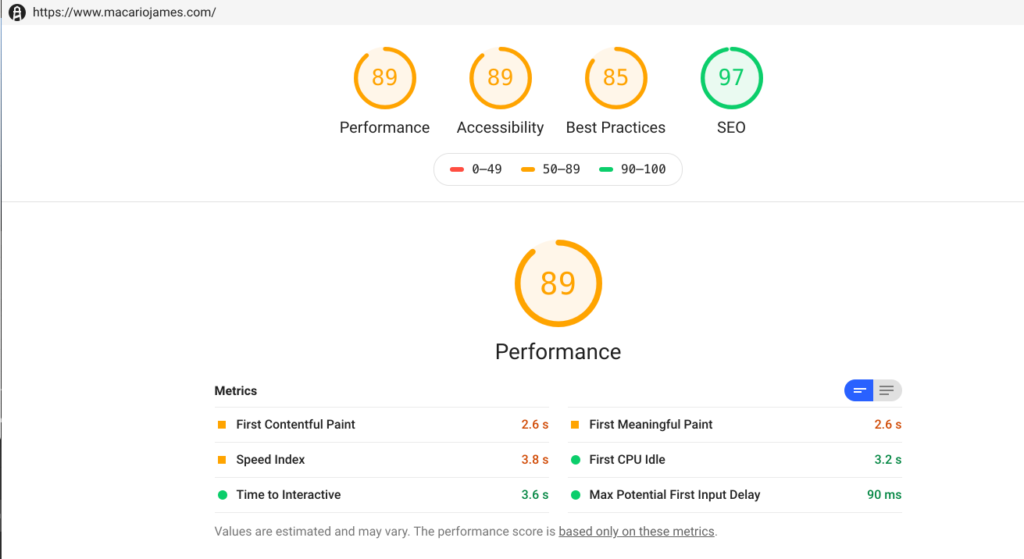
As you can see below, my scores before removing a ton of unused CSS weren’t the best.

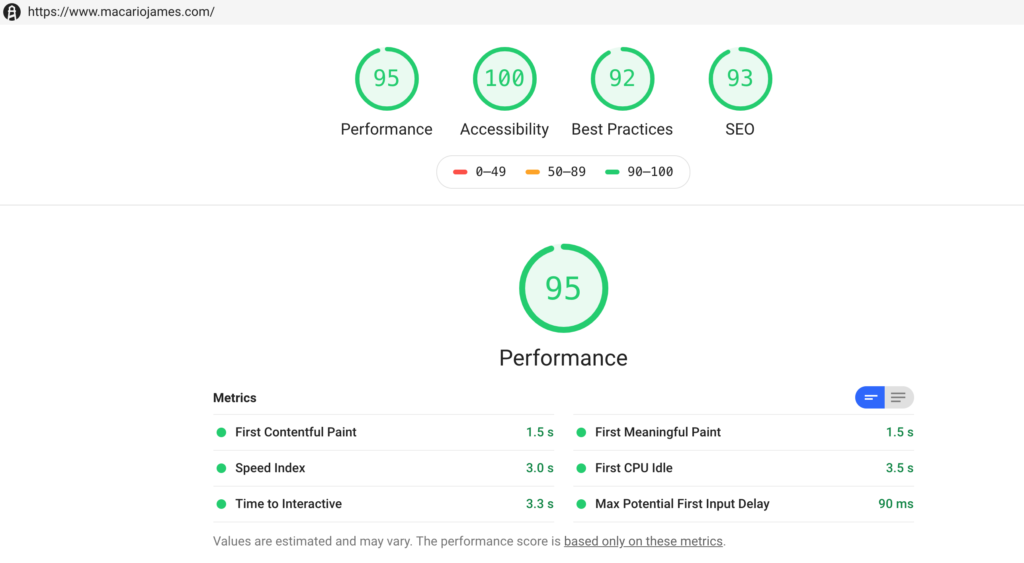
But after removing the unused CSS and tweaking all the Bulma stuff, the Performace Scores went up overall by six points. All four scores are green now and not the dismaying orange. I reduced my main CSS stylesheet from 280kb to 116kb! More than half the filesize. What’s remarkable is that i’m still not using 91% of the CSS.

Note, removing the unused CSS wasn’t the only thing i did that helped my scores; i also took care of another issue — Eliminate render-blocking resources — by stopping a few scripts and other CSS stylesheets that were loading because of plugins.

I wrote about disabling JavaScript and CSS added by WordPress plugins in the same week as this post. Check it out.
I hope this piece prompts you to look at the Coverage tool and use it help boost your Lighthouse scores.
If anything to add, do so below. Cheers and peace