Like many, if not most, web developers, my IDE of choice for the last half decade has been Sublime Text. Prior to ST, i was using TextWrangler and Notepad++; before that, it was NoteTab Light and code-only mode of Dreamweaver (shudders).
Still odd that i switched to a quasi open source code editor created by Microsoft, of all companies. They’ve made great strides in the last half decade — an almost about face — figuring out a happy medium regarding their own proprietary products and open source.
‘Microsoft, which used to deploy catchy marketing slogans like “Linux is a cancer” and “open source is un-American,” didn’t morph overnight into a cute and cuddly open-source-loving contributor. Rather, the Microsoft that fought open source as an existential threat to its business simply learned to do business in a new, cloudy manner.’
Via InfoWorld
One of these strides includes purchasing GitHub; but that hasn’t gone without backlash, worry, and distrust.
Read this thread for why i called Visual Studio Code a “quasi open source” code editor. TLDR: Visual Studio Code and vscode as released on GitHub are technically two separate things.
So, why the switch and what do i like the most about it?
- I wanted something more “modern”, polished, fast, and not “clunky” like other IDEs; Sublime Text feels outdated compared to VSC, though it is slightly faster
- Recommends extensions based on the language(s) you write in most. It’s how i started using Apache Conf Snippets and a slew of other extensions: VSC recognized i frequently edited .conf and .htaccess files so it was like, hey, young sir, check this out. Boom.
- Loving the git integration (right in the sidebar file explorer!), especially the git diff visual tool
- Been trying to be a better git CLI user, as well as trying what seems like a dozen different git GUI clients to find the one that works for me, but with little luck. VSC is the best combo of the two for me so far.
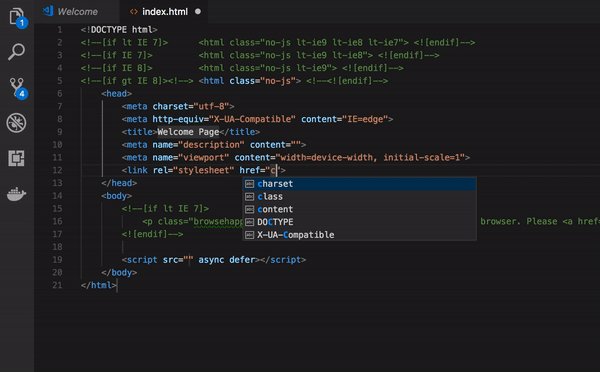
- Intellisense out-the-box
- Has built-in JavaScript debugging, which is pretty cool
- Attaches to Chrome browser window
- It’s free. Yes, ST is (not technically) free but the daily, random pop-up to purchase a license is annoying as hell.
Extensions i’m using:
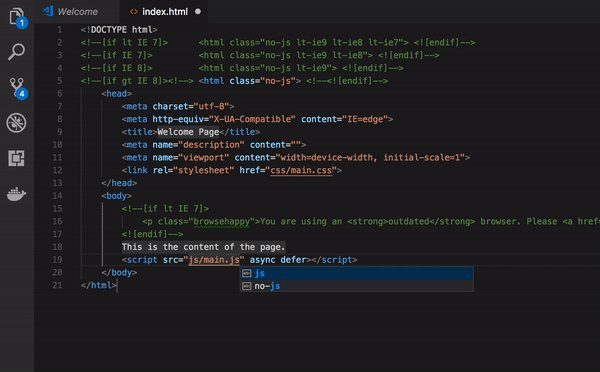
- vscode-icons – Shows different icons based on file type in your sidebar explorer. I love that i can quickly discern file types AND folders based on their icons.

- Spell Right – It’s a spellchecker. Too many times i’ve copied and pasted copy and it ends up having typos in it. This helps.
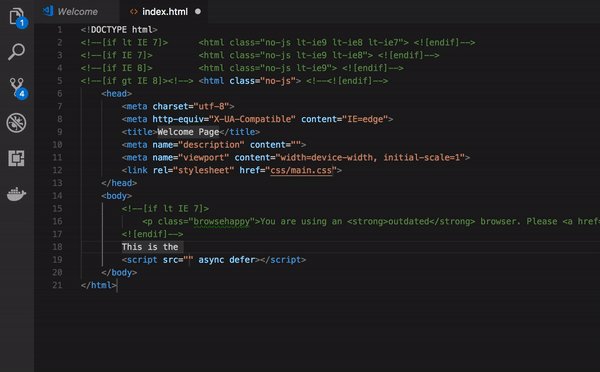
- Auto Close Tag – Closes a paired tag automatically. I have it set to Sublime Text mode: once you type ‘</’ it will close the tag. Default mode automatically inserts closing tag once you open a tag.

- Apache Conf Snippets – Add various snippets for .htaccess files. I’m constantly doing server related things, so instead of checking if i have something in my Gists or Evernote or searching StackOverflow (for hours), i can use these snippets as a starting point.

- HTML Boilerplate – Self-explanatory; produces a boilerplate for HTML files. Great for when i need to create a simple landing page.

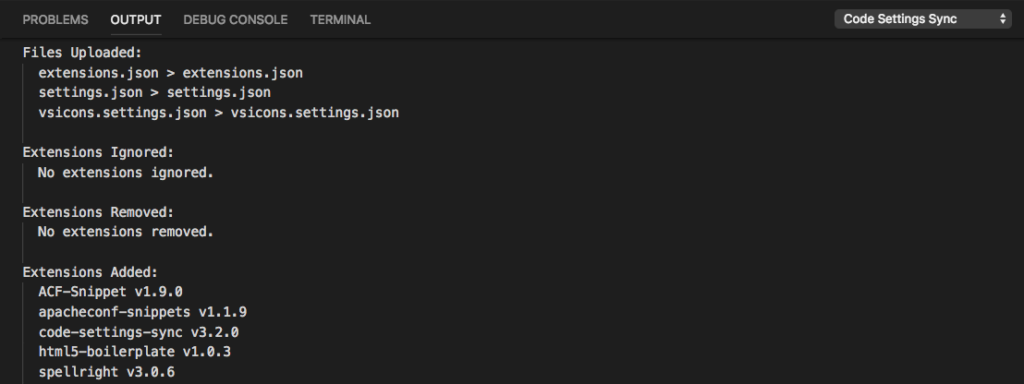
- Settings Sync – Syncs VSC settings across computers. This includes Settings, Snippets, File Icons, Keybindings, etc. (You’ll need a GitHub account, by the way.)

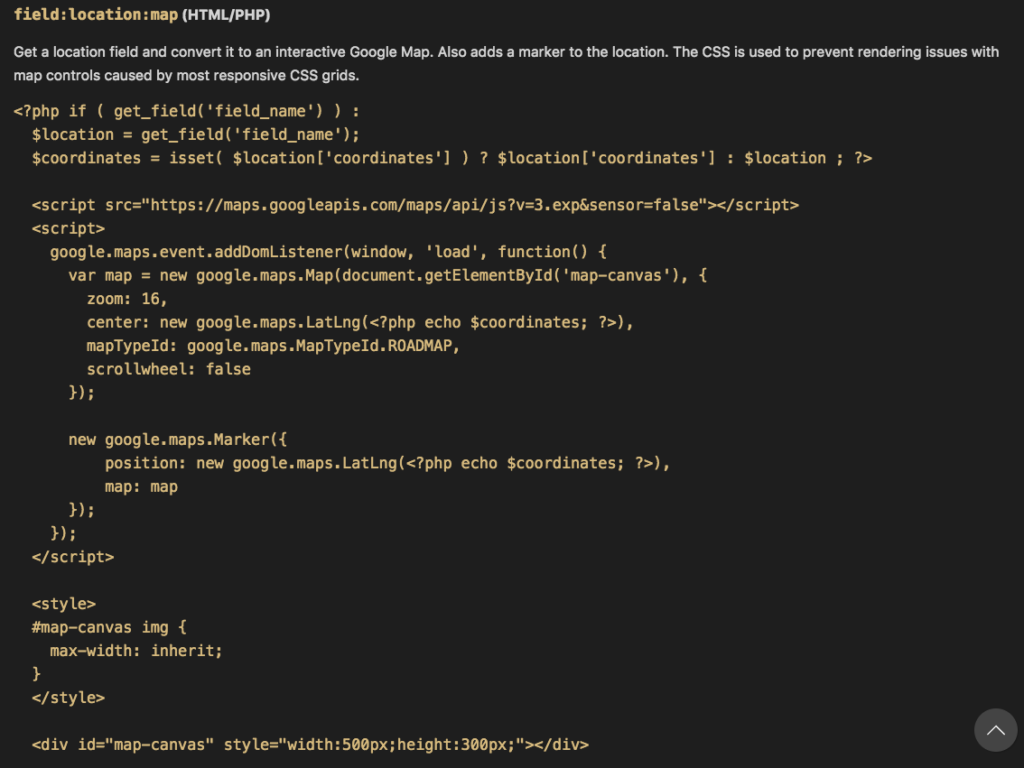
- ACF-Snippet – If you’re a WordPress developer like me, you have integrated ACF into your development life pretty heavily. I spend way too much time looking up the code to do routine or rarely used things in ACF. This extension reduces that time. Screenshot shows how typing in
field:location:mapwill produce this bunch of code quickly.

- Auto Rename Tag – Renames opening and closing tags simultaneously.

I’m still in the nascent stage of using VSC exclusively as my editor — only been a few days — so thoughts may change for better or for worse. I’m sure i’ll be using even more extensions. But so far i am happy with the switch. Oh, and there’s a Sublime Text keybinding extension to make the transition easier.
Let me know in the comments why you made the switch — from or to Visual Studio Code/Sublime Text.
Cheers.