Last year i wrote about switching from Sublime Text to Visual Studio Code as my editor of choice. Here’s a list of useful extensions and tips.
-
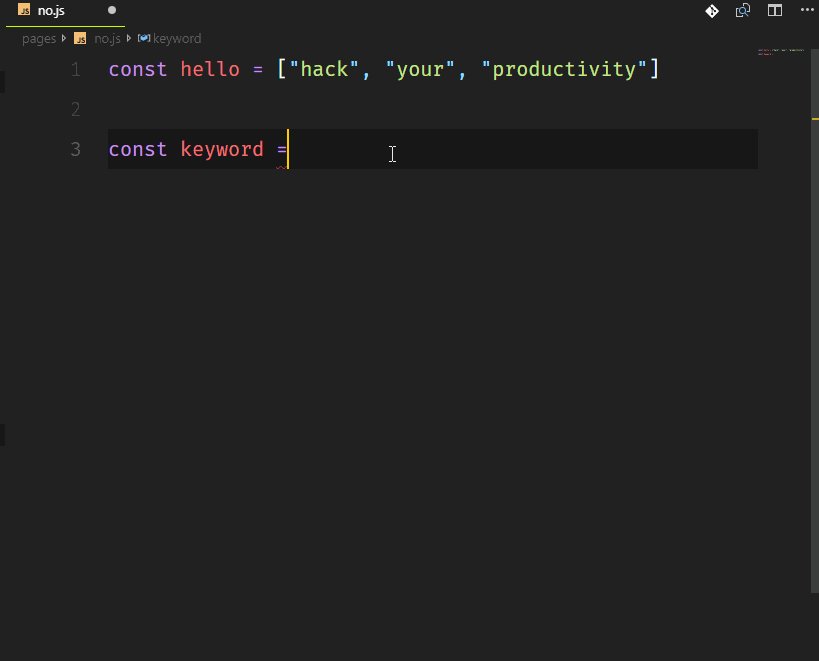
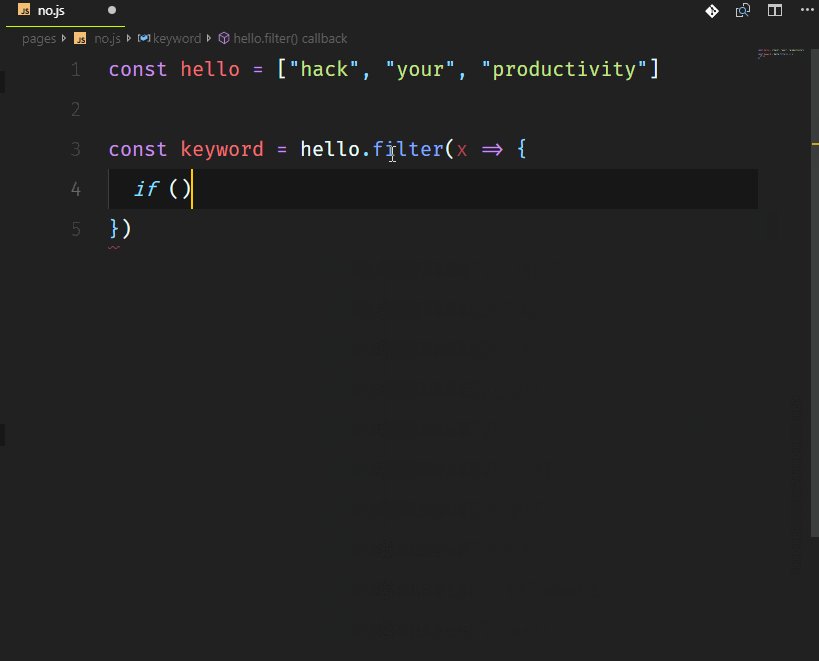
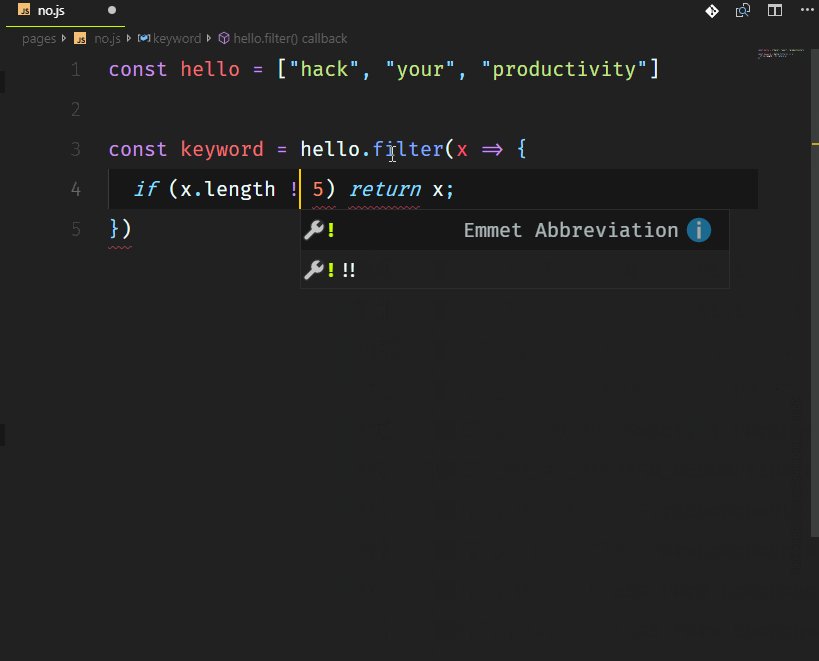
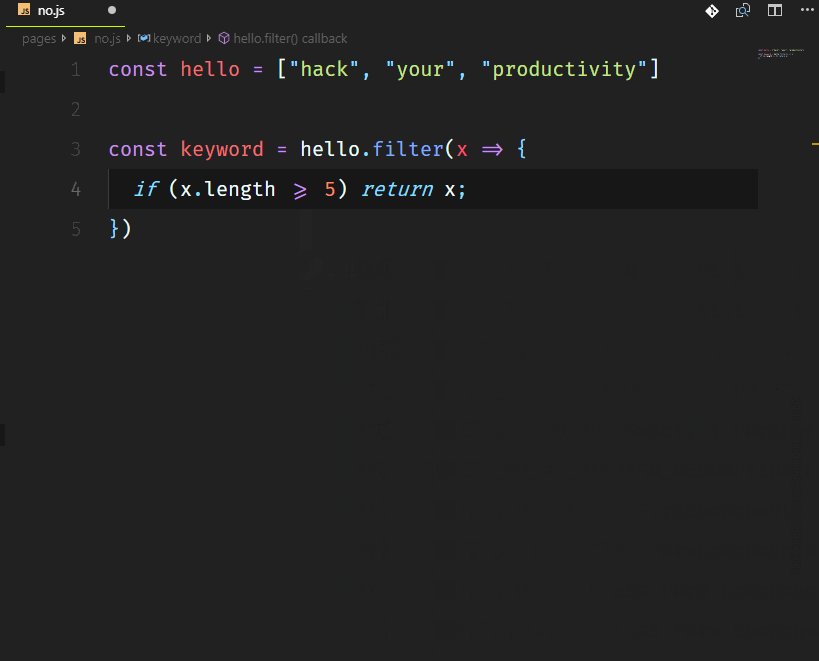
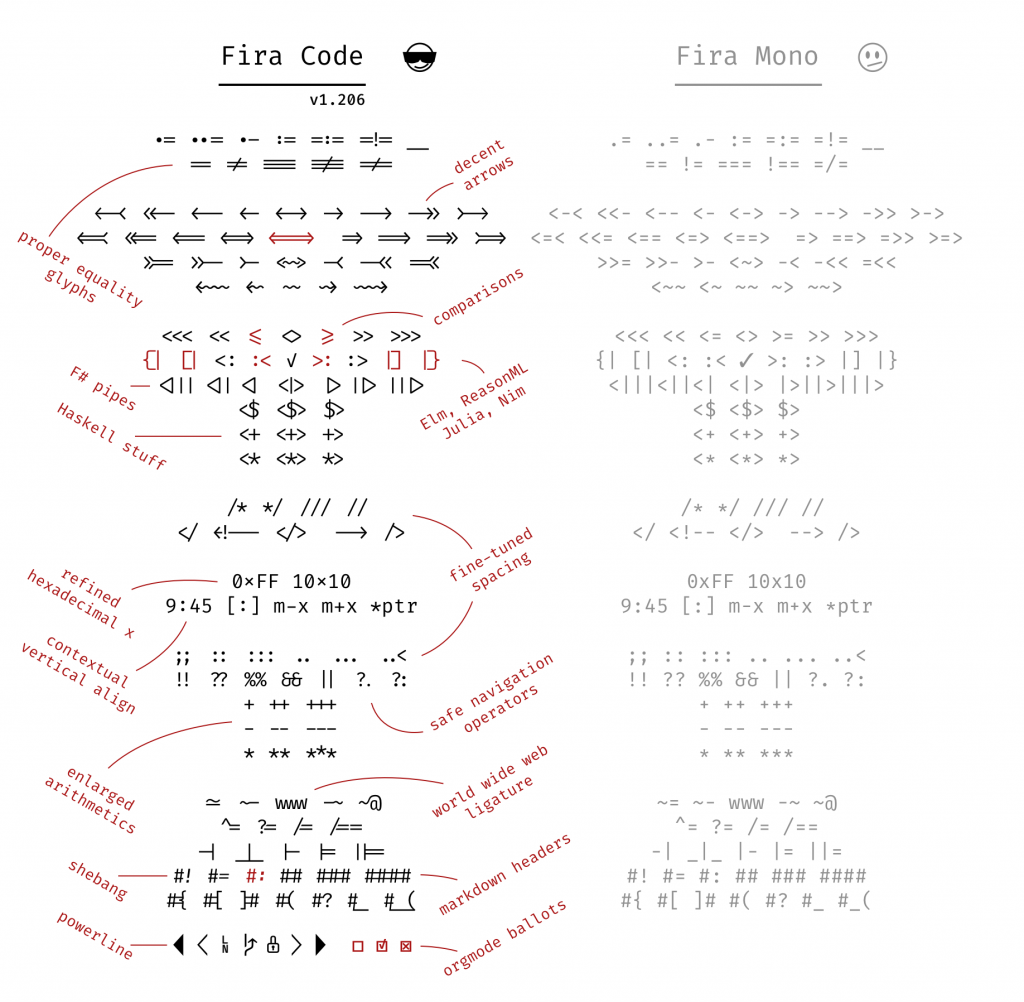
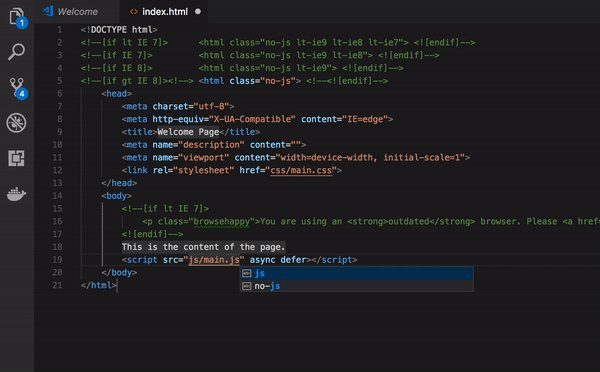
Fira Code – A font with ligatures! Just look at the beauty of it below.


-
vscode-icons – Shows different icons based on file type in your sidebar explorer. I love that i can quickly discern file types AND folders based on their icons.

-
Spell Right – It’s a spellchecker. Too many times i’ve copied and pasted copy and it ends up having typos in it. This helps.
-
Auto Close Tag – Closes a paired tag automatically. I have it set to Sublime Text mode: once you type
</it will close the tag. Default mode automatically inserts closing tag once you open a tag.
-
Apache Conf Snippets – Add various snippets for .htaccess files. I’m constantly doing server related things, so instead of checking if i have something in my Gists or Evernote or searching StackOverflow (for hours), i can use these snippets as a starting point.

-
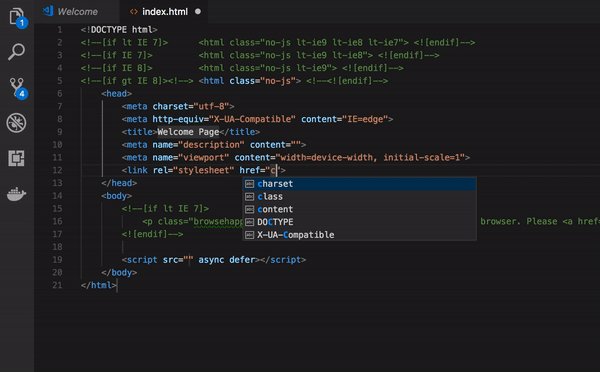
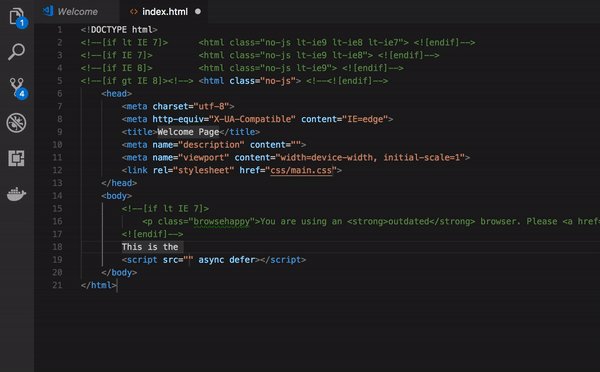
HTML Boilerplate – Self-explanatory; produces a boilerplate for HTML files. Great for when i need to create a simple landing page.

-
Settings Sync – Syncs VSC settings across computers. This includes Settings, Snippets, File Icons, Keybindings, etc. (You’ll need a GitHub account, by the way.)
-
ACF-Snippet – If you’re a WordPress developer like me, you have integrated ACF into your development life pretty heavily. I spend way too much time looking up the code to do routine or rarely used things in ACF. This extension reduces that time. Screenshot shows how typing in
field:location:mapwill produce this bunch of code quickly. -
Auto Rename Tag – Renames opening and closing tags simultaneously.

-
Snippet Generator – Create your own snippets by pasting in the code you want converted into a snippet. After generating the code, go to
Preferences->Configure User Snippetsand paste it there.
If you have any other extensions, please comment below! Thanks. Cheers and peace.

