I love command line tools. I love learning of new ones to implement into my workflow.
Pa11y is one such CLI that i’m using regularly these days. It helps me keep or get my projects into Accessibility 18F shape. Very important to me that the web is as open and accessible to as many people as possible.
Screw you, Dominos (i stopped being one of their customers because of their stance).
Granted, if you have a massive project aleady running, it can be daunting to go back through to get to comply with accessible standards.
If you need a game plan to get a current site done, start going page by page or section by section, focusing on the least visited pages to get the process kinks out of the way. Then you can apply the changes to the rest of the site. Before you know it, you’re done with the whole thing.
Now, when you begin new projects with 18F in mind, it’ll save you the time and headaches later. Plus, it’s the right way to do things.
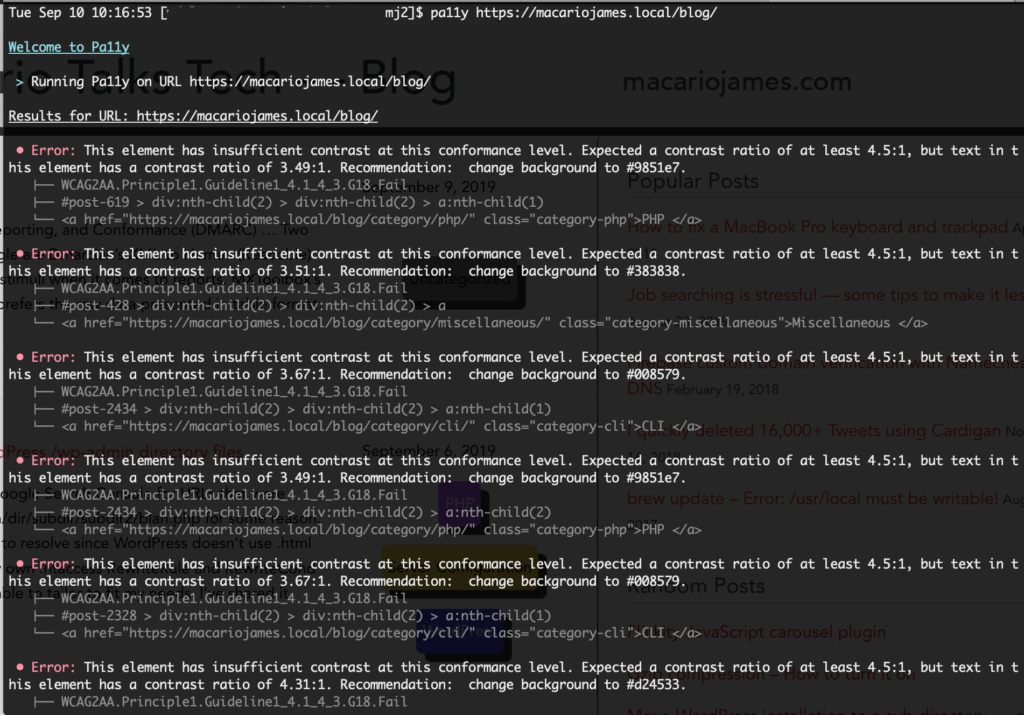
For me, using the Pa11y helped to quickly identify this site’s accessibility concerns.
As you can see, i had 12 errors related to the contrast ration of text on background colours on my /blog page. Using their recommended colours, i made the changes to the necessary classes i had created in my CSS files.
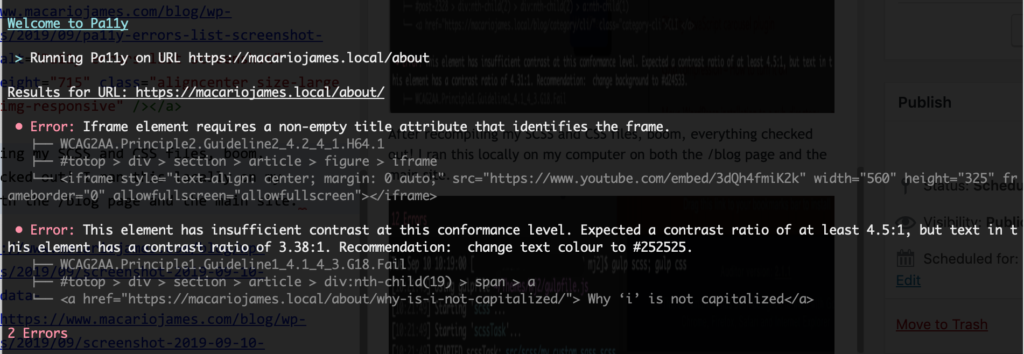
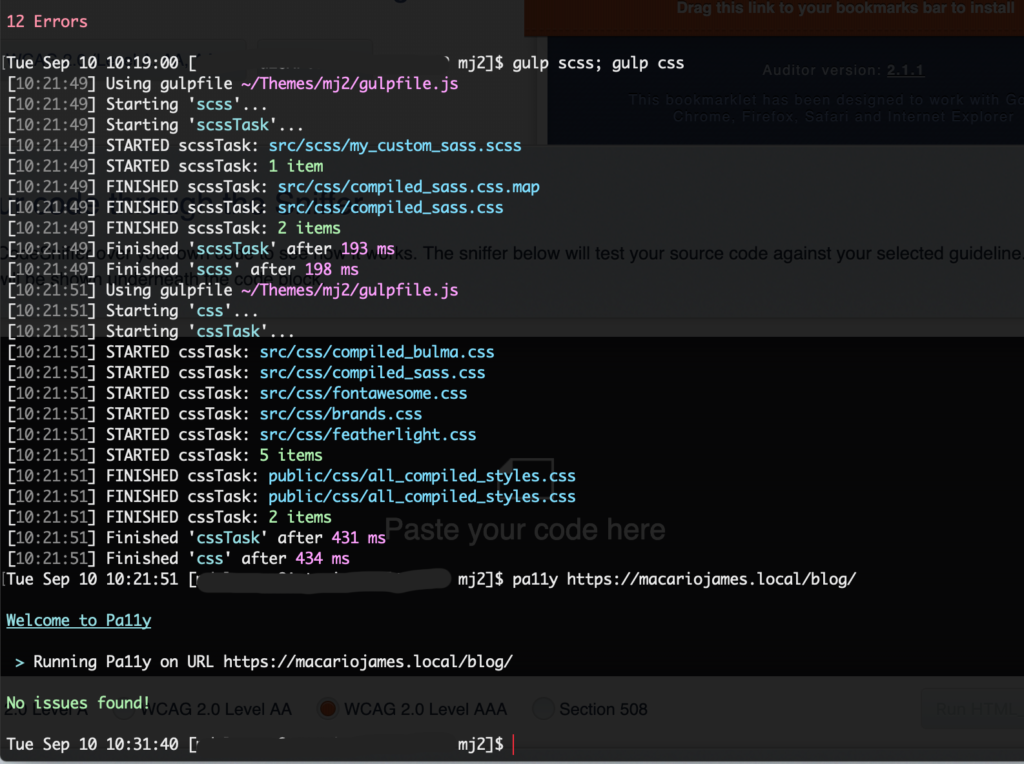
After recompiling my SCSS and CSS files, boom, everything checked out! But i also had different issue regarding <iframe> not having a title on my /about page.
I ran this locally on my computer on the three types of files on my site: the /blog, front page, and /about page.
I need to start running automated Pa11y testing with the rest of my workflow. Should be easily implemented into my current gulp tasks. I’ll write about it at a later time.
Anyway, i hope this gives you some ideas of how to use Pa11y in your projects. First step to making the web more accessible for all.
Cheers and peace.